Getting Started with GulpJS
Gulp is usually known as task runner. A task runner is a program that can do stuff on behalf of you. Developers use Gulp for doing their repetitive tasks. Repeating same work, again and again, is really boring, right? But no matter, Gulp is here.
Let’s see what gulp can do for us:
- Automatically reload the page when a file is changed
- Compiling CSS preprocessor like SASS, LESS, PostCSS etc
- Minify CSS & Compressing JS file
- Renaming file
- Using our own components
- Changing & Optimizing the images of a whole website
- Modify asset’s URLs
- Unit testing and linting
- CoffeeScript, TypeScript processing
- Adding auto-prefix on CSS file
and much more. At the time of writing this article, there are 3683 gulp plugins on npm directory to help you to do nearly anything you want. Gulp is really a lifesaver. So, move forward and let’s get started with gulp.
In this article, we will
- Set up the environment for Gulp
- Learn Gulp syntax
- Write our first Gulp task
- Use Gulp plugins [This is highly recommended for you]
Setting Up Our Environment:
- Installing Node: Gulp runs on top of node.js If you’re not familiar with Node, it’s suggested to you to read this article. Now, download Node from their official website and install. Check if node.js is successfully installed or not with this command node –v you’ll get Node version in return, this means now you’ve node.js installed.

- Installing Gulp: Then we need to install gulp. Use this command npm install gulp -g this command will install gulp globally. The check gulp installation with this command gulp -v

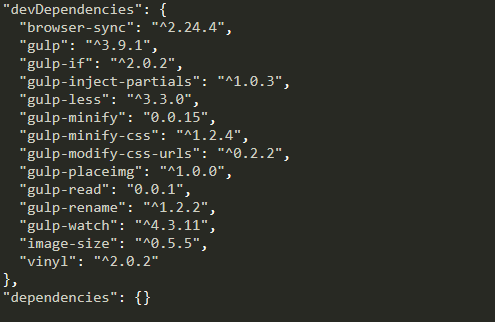
- Adding Gulp to our Project: From the terminal navigate to the project folder where you want to use Gulp or simply go to that project folder and open command prompt. We need a package.json file for later use. Let’s create it with this command npm init then use this command npm install gulp –save-dev this command will create a node_modules folder and a package-lock.json file for you. Under the hood, gulp is added in our project file. You will find a gulp folder inside the node_modules folder. The –save-dev following npm install gulp will record devDependencies of your project. Open package.json file and you will find Gulp on the list.

Gulp Syntax: Gulp self can’t do much for you, it takes help of its massive plugin list to accomplish tasks. There is just five methods
- task(name, fn) – registers a function with a name
- watch(glob, fn) – runs a function when a file that matches the glob changes
- src(glob) – returns a readable stream
- dest(folder) – returns a writable stream
- .pipe() –
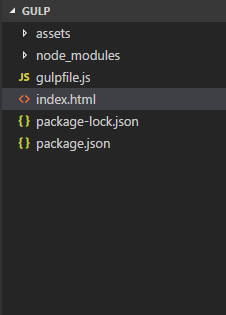
Our First Gulp Task: Let’s consider our project folder hierarchy is.

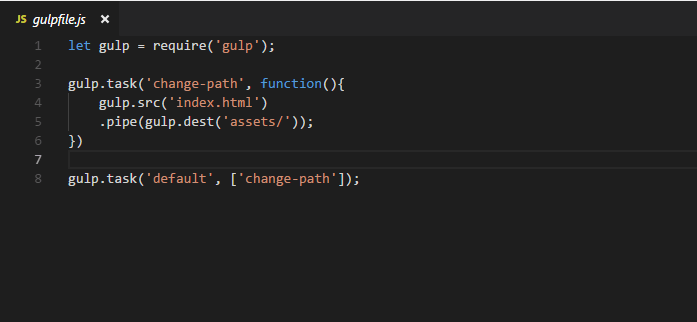
We need a gulpfile.js file cause when we’ll call gulp from the command prompt, gulp will read this file. Our code for gulp will also place here. Write the following code to start.

Then write this command gulp on the command prompt. This code will simply copy our index.html file to assets folder. See it’s that easy and cool we can copy a file to any folder automatically. This is core Gulp and we need a plugin for our total solution.
Using Gulp Plugin: As said before Gulp own can’t do a lot. We need plugins for our job done. You can install plugins from npm directory by clicking here. All you need to do just take the plugin name and write command on your command prompt. Let’s say gulp-less in our case. We can compile our LESS code to CSS with this plugin. To install this plugin we’ll use this command npm install gulp-less –save-dev You know why we use –save-dev If we don’t use –save-dev and use just npm install gulp-less our plugin will install successfully but the fact is there’s no record of our project’s devDependencies on package.json file. If we need these plugins on our next project package.json file is very handful. It was how to install a gulp plugin but how to use them? Actually, the usage of these plugins are different from one to another. The best way to learn the usage of gulp plugins is to go to npm directory plugin page and read the documentation carefully. All Gulp plugins are well documented and not hard to understand, even for beginners.
- gulp-less (Compile less file)
- gulp-sass (Compile sass file)
- gulp-watch (Watch file)
- gulp-rename (Rename files)
- gulp-minify-css (Minify css)
- gulp-concat (Concatenates files)
- gulp-if (Conditionally run a task)
- gulp-minify (Minify css)
- gulp-inject-partials (To use HTML components)
- gulp-placeimg (Placehold image)
- gulp-modify-css-urls (Modify CSS URLs)
- gulp-autoprefixer (Prefix CSS)
- gulp-eslint (Process files with ESLint)
- gulp-coffee (Compile CoffeScript files)
- gulp-typescript (TypeScript compiler)
- gulp-pug (Compile Pug templates)
- gulp-zip (Compress files)
- gulp-beautify (Beautify assets)
- gulp-markdown (Markdown to HTML)