What is CSS3 Box Model
Html tags can be imagined as a box, we can think a web page is a set of boxes. A div, span any thing is a box. Browser renders them using some predefined method/algorithm/techniques. Box Model is one of the technique about how to wrap a div and show it’s width, border, heights etc parameter. Box model deals with margins, borders, padding, and main content area. In this article we will try to explain the technical background of box model using graphical example.
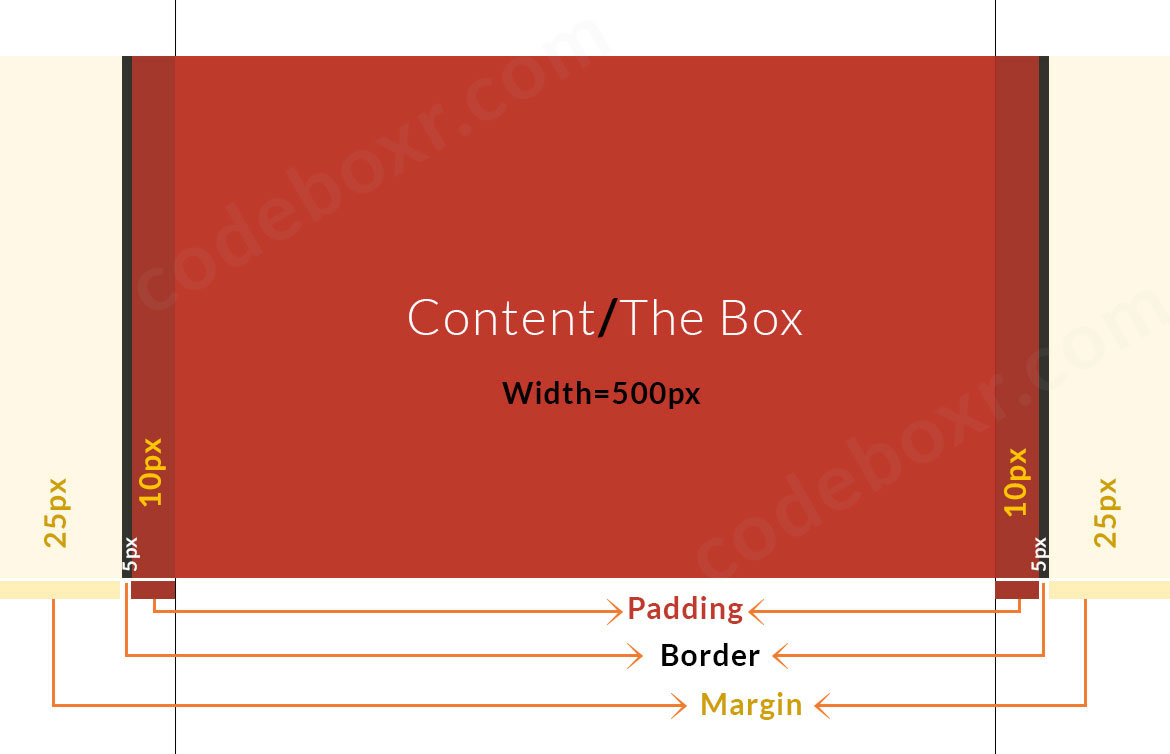
Box Model: How to define Width ?
Main Width = margin-right + border-right + padding-right + width + padding-left + border-left + margin-left

Using the formula, we can find the total width of our example code.
Total Width = margin-right + border-right + padding-right + width + padding-left + border-left + margin-left
Total Width(580px) = margin-right(25px) + border-right(5px) + padding-right(10px) + width(500px) + padding-left(10px) + border-left(5px) + margin-left(25px)
580px = 25px + 5px + 10px + 500px + 10px + 5px + 25px
= 580px
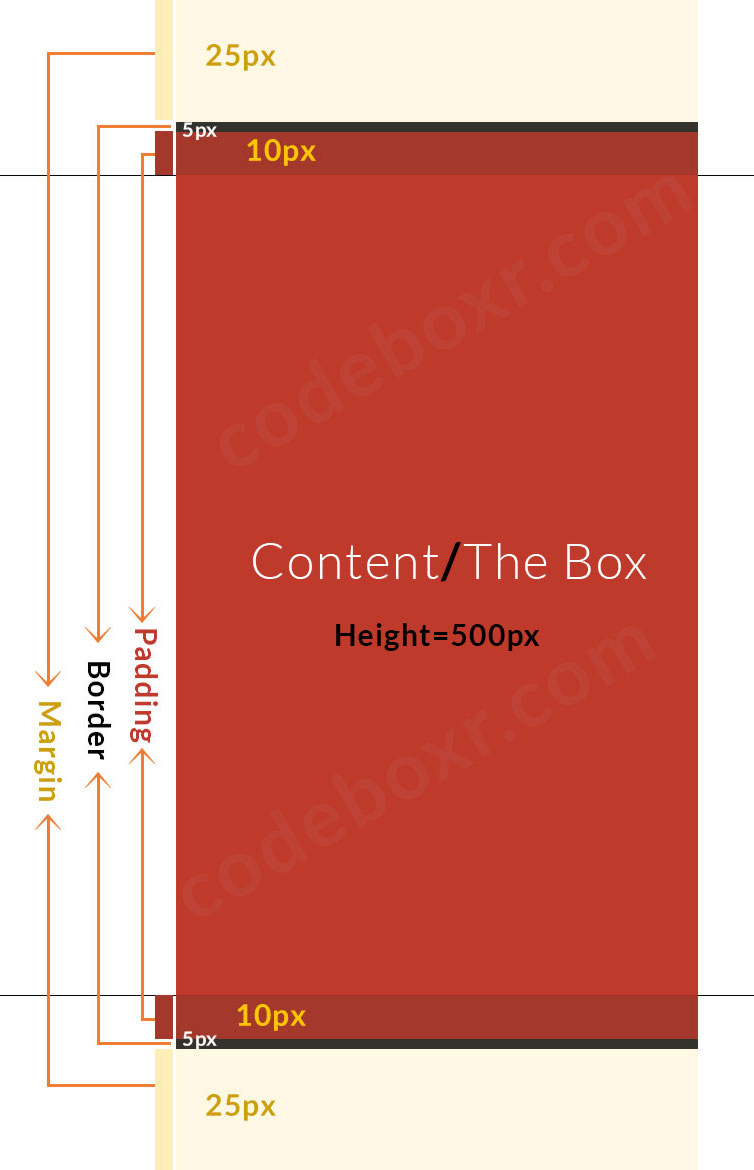
Box Model: How to define Height?
Total Height = margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom

Using the formula, we can find the total Height of our example code.
Total Height = margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
Total Height(580px) = margin-top(25px) + border-top(5px) + padding-top(10px) + height(500px) + padding-bottom(10px) + border-bottom(10px) + margin-bottom(25px)
580px = 25px + 5px + 10px + 500px + 10px + 5px + 25px
= 580px
Box-sizing:
Box-sizing property is three types
- content-box
- padding-box(only Firefox support this currencly)
- border-box(Most standard and popular box model)
Why Use Box-sizing:border-box ?
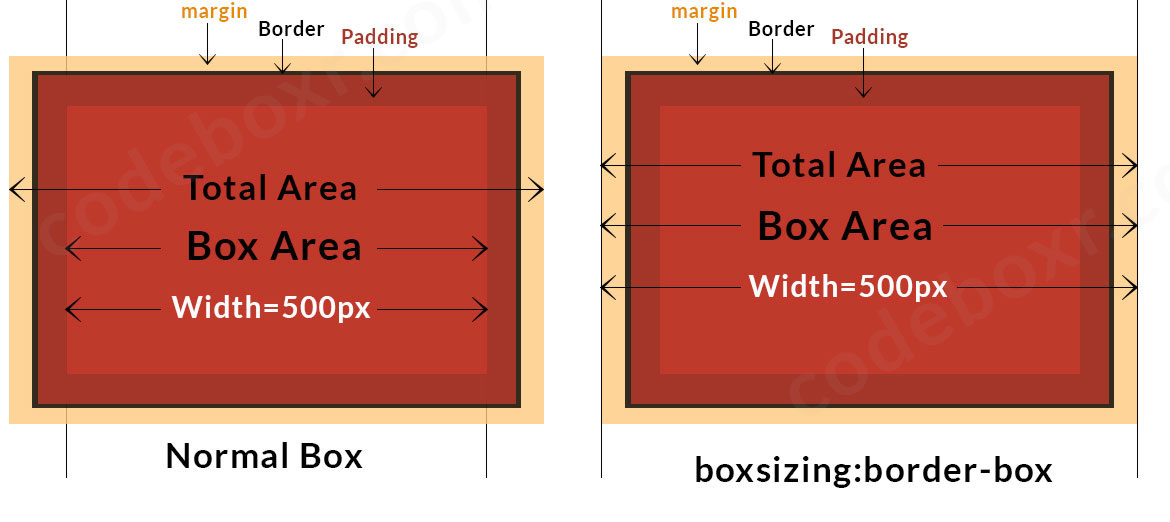
Different Between Normal box and Box-sizing:border-box: It’s Graphically represente below,

How to use ?
box-sizing: border-box; reset looked like this:
div {
box-sizing: border-box;
}
Every current browser supports:
div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Every current browser supports and globally use:
html {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*, *:before, *:after {
-webkit-box-sizing: inherit;
-moz-box-sizing: inherit;
box-sizing: inherit;
}
box-sizing: border-box; is supported all major browsers. It is Very Useful & important for custom CSS.